
vue打包成exe怎么實現的?
Vue是一款非常流行的JavaScript框架,可以用來構建現代化的Web應用程序。當我們完成Vue項目后,通常會使用npm run build命令來將Vue項目打包成靜態(tài)文件,然后將這些靜態(tài)文件部

Vue是一款非常流行的JavaScript框架,可以用來構建現代化的Web應用程序。當我們完成Vue項目后,通常會使用npm run build命令來將Vue項目打包成靜態(tài)文件,然后將這些靜態(tài)文件部

將Vue頁面打包成exe應用的主要原理就是將Vue頁面轉化為Electron桌面應用程序。Electron是一種基于Node.js和Chromium的框架,可以讓開發(fā)者使用Web技術(HTML、CS

將Vue項目打包為可執(zhí)行文件(.exe)有很多種方法,其中最常見的是使用Electron和NW.js這兩個流行的框架。這兩個框架都基于Chromium瀏覽器內核,可以將Vue項目打包為可執(zhí)行文件,方

Vue是一種流行的JavaScript框架,用于構建單頁應用程序。當你完成了一個Vue項目后,你可能想將它打包成一個可執(zhí)行文件(exe)以便在其他計算機上運行。在本文中,我們將深入探討如何將Vue項

Vue是一個流行的JavaScript框架,用于構建單頁應用程序。Vue的應用程序可以打包成可執(zhí)行文件,這樣用戶就可以在沒有安裝Vue的情況下運行應用程序。本文將介紹如何將Vue項目打包成可執(zhí)行文件

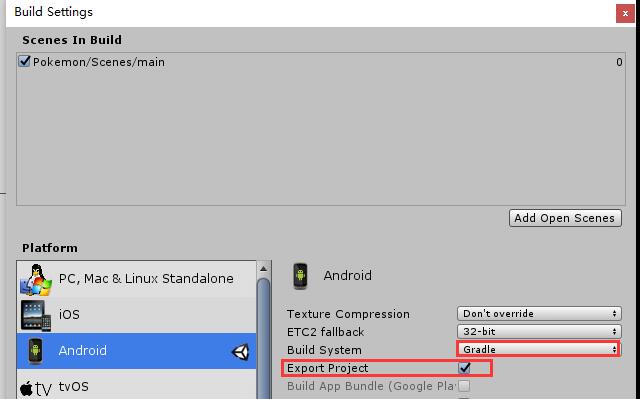
在Android開發(fā)中,打包APK時默認生成的文件名是由應用的包名加上版本號組成的。但是有時候我們希望自定義APK的文件名,以方便區(qū)分不同版本的應用。本文將介紹如何在Android項目中自定義APK

App開發(fā)的費用因項目的復雜性和開發(fā)團隊的經驗而異。在上海,App開發(fā)的費用通常在幾千到幾十萬元之間。下面我將為你詳細介紹App開發(fā)的原理和流程。App開發(fā)的原理主要包括前端開發(fā)和后端開發(fā)兩個方面。

標題:網站APP生成免費:原理與詳細介紹導語:如何在不花錢的情況下將網站打造成一個APP?了解其原理并掌握相應操作步驟就能輕松實現這個目標。本文將為您詳細介紹免費生成網站APP的方法和原理。網站AP

Vue.js 是一款流行的前端框架,但是在實際的開發(fā)中,我們需要將 Vue.js 項目打包成可執(zhí)行文件,以便于部署和發(fā)布。本文將詳細介紹如何使用 Electron 和 Vue.js 將 Vue.js

Vue是一款流行的JavaScript框架,使用Vue開發(fā)的應用程序可以打包成可執(zhí)行文件(EXE)并在Windows系統(tǒng)上運行。在Vue應用程序中,獲取URL的方法有多種。下面將介紹其中的一種方法,