
如何用h5生成app呢?
用H5生成App主要是通過將HTML5技術封裝到一個原生的App容器中,從而使得H5頁面在移動設備上表現得更像原生應用。這種方法的優點是可以跨平臺、減少開發與維護成本。在這里,我們將簡要介紹兩種常用

用H5生成App主要是通過將HTML5技術封裝到一個原生的App容器中,從而使得H5頁面在移動設備上表現得更像原生應用。這種方法的優點是可以跨平臺、減少開發與維護成本。在這里,我們將簡要介紹兩種常用

iOS項目的證書配置和打包分發是開發過程中必不可少的一環,因為只有正確配置證書并進行打包分發,才能將應用程序發布到App Store或在設備上進行測試。本文將詳細介紹iOS項目證書配置以及打包分發的

蘋果CMS是一款流行的開源內容管理系統,它提供了豐富的功能和方便的后臺管理界面。如果你想將蘋果CMS打包成一個移動應用程序,可以通過以下步驟來實現。1. 準備工作在開始之前,你需要確保你已經安裝了X

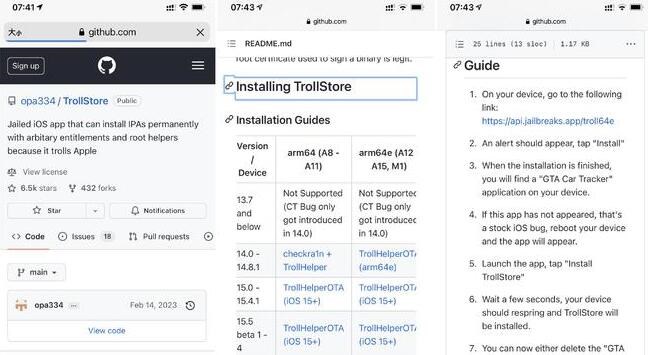
標題:打包一個蘋果免簽APP(原理與詳細介紹)簡介:本教程將詳細介紹打包一個蘋果免簽APP的原理與流程。免簽APP是不需要官方審核的,對于開發者來說,能夠方便快捷地進行測試和發布。請注意,蘋果公司可

將一個網頁文件生成APP的過程被稱為“Web視圖應用”,它允許開發者將一個網頁封裝在一個本地應用程序中。這篇文章將會帶你了解這個過程的原理和詳細步驟。實際上,有很多工具和方法可以幫助你完成這個任務,

將PHP文件打包成可執行文件(exe)可以使得PHP程序更加方便地運行和分享。本文將介紹兩種常見的將PHP文件打包成exe的方法。方法一:使用Zend GuardZend Guard是Zend公司推

如何使用Vue.js構建APP:原理與詳細介紹Vue.js是一種漸進式JavaScript框架,已經成為開發者的首選框架之一。由于其易用性和靈活性,Vue.js非常適合用于構建前端應用程序。而構建具

當我們完成一個移動端項目時,我們可以把它打包成一個 app。打包成 app 的過程就是將網站或 Web 應用程序封裝成原生應用的形式,以便在移動設備上運行。在本文中,我們將討論移動端項目如何打包成

如何將已有項目打包為APP:原理與詳細介紹隨著移動設備的普及,將已有的網站或網頁應用(Web App)打包成移動應用(APP)成為了越來越多開發者的需求。本教程將介紹已有項目打包為APP的原理與詳細

在開發一個應用程序時,如果要在iPhone和iPad上都使用,通常需要開發兩個項目,分別針對不同的設備進行優化。這是因為iPhone和iPad的屏幕尺寸和分辨率不同,用戶界面的布局和設計也有所區別。